Talking about databases
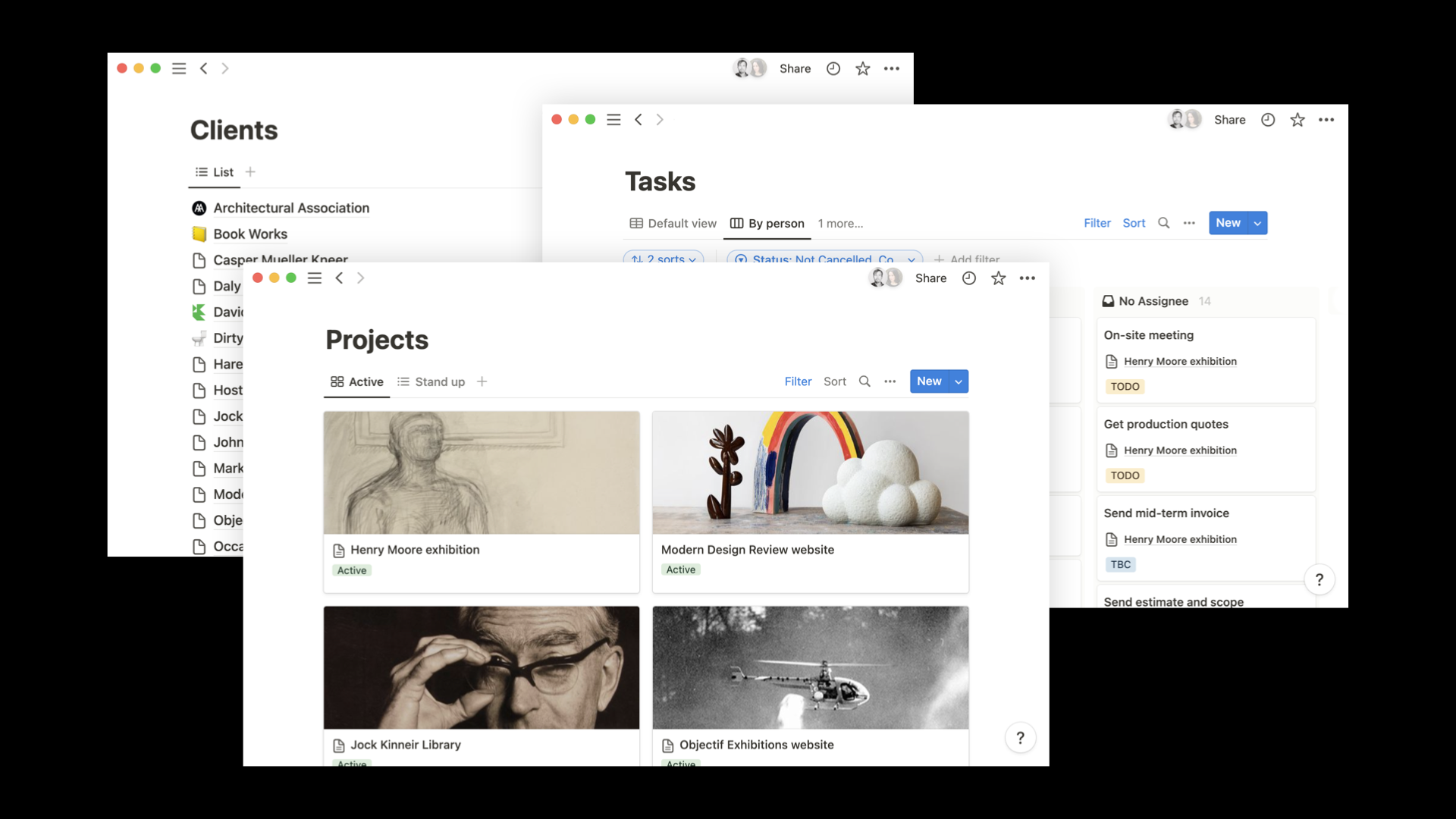
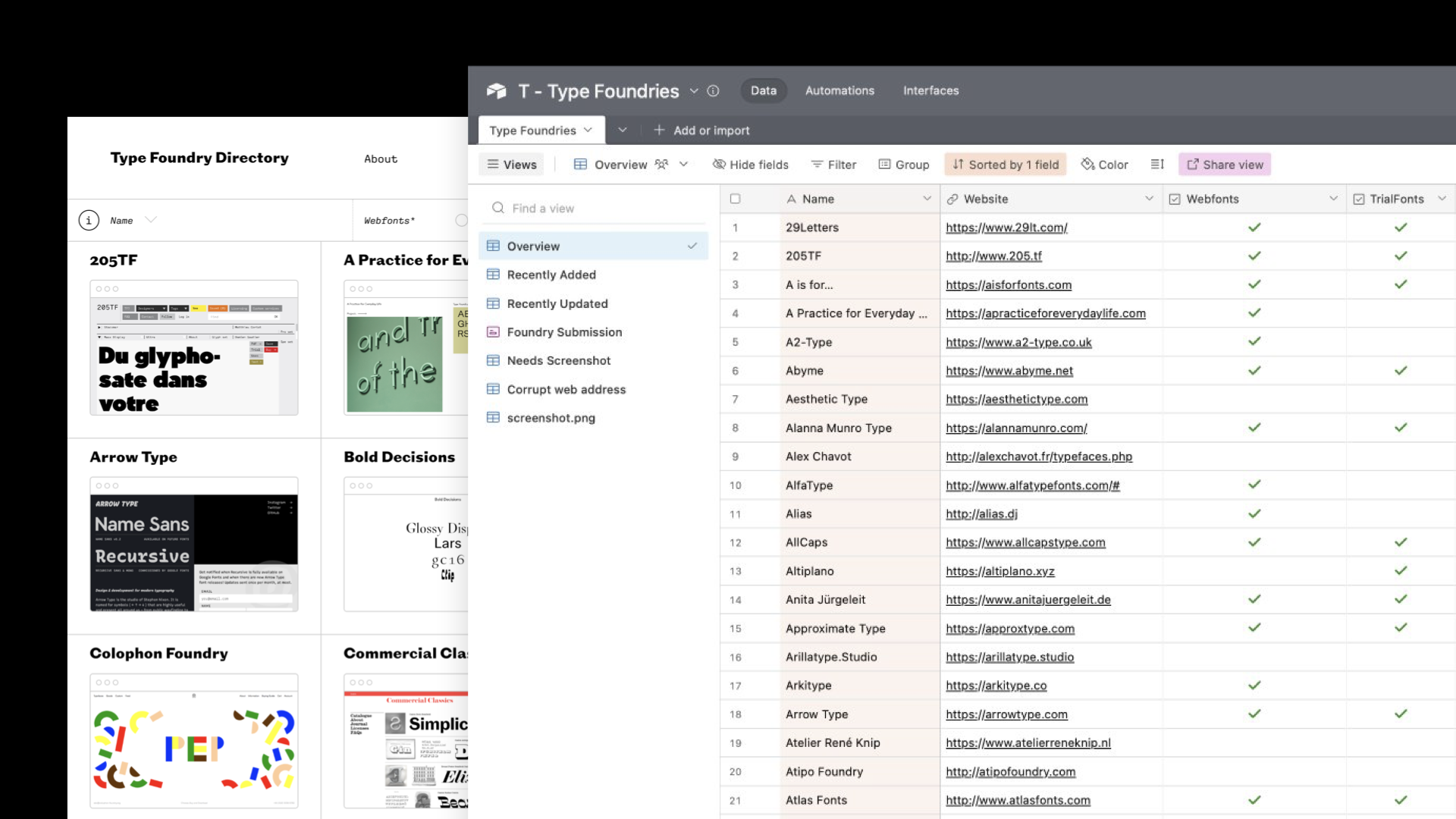
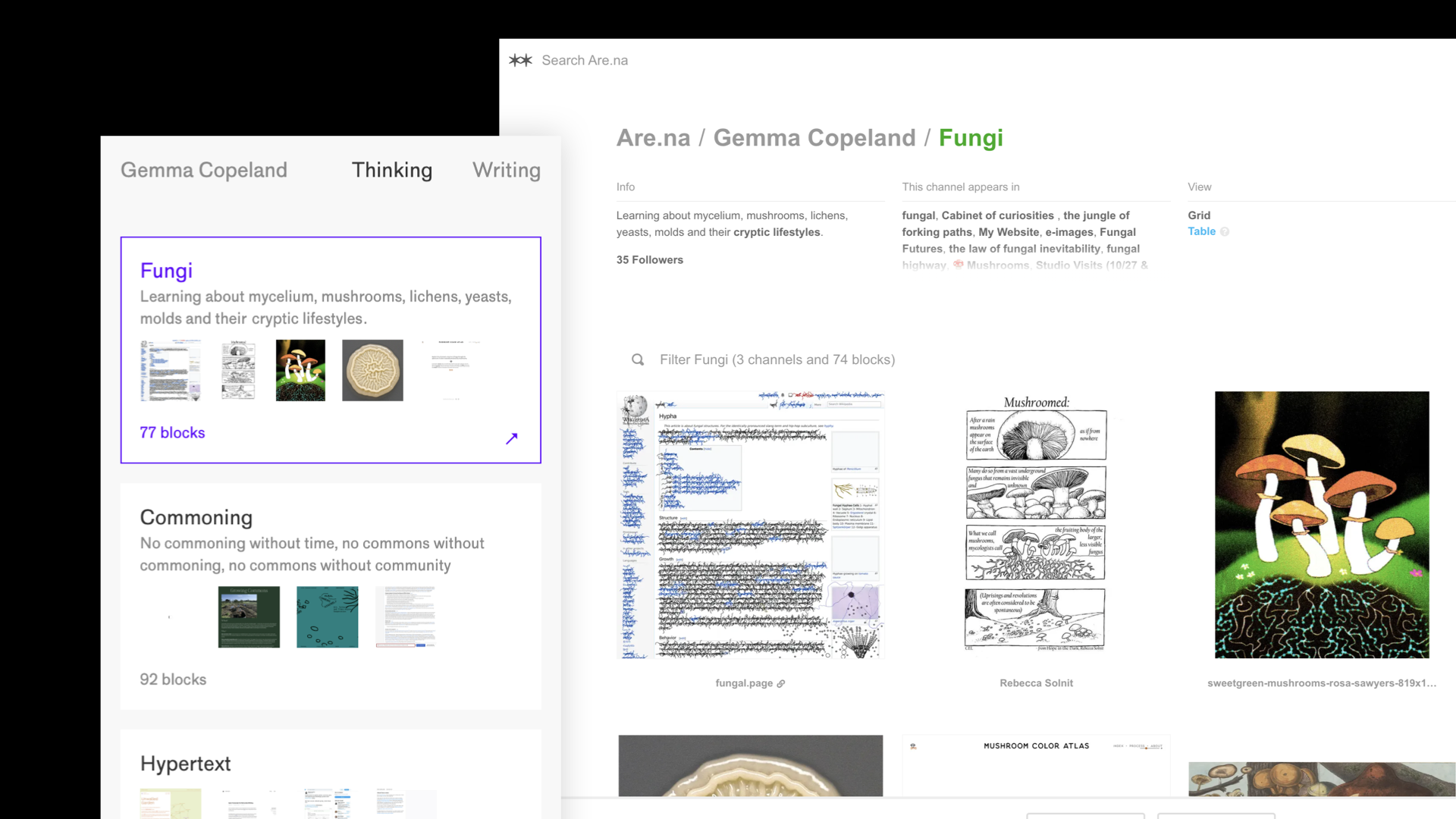
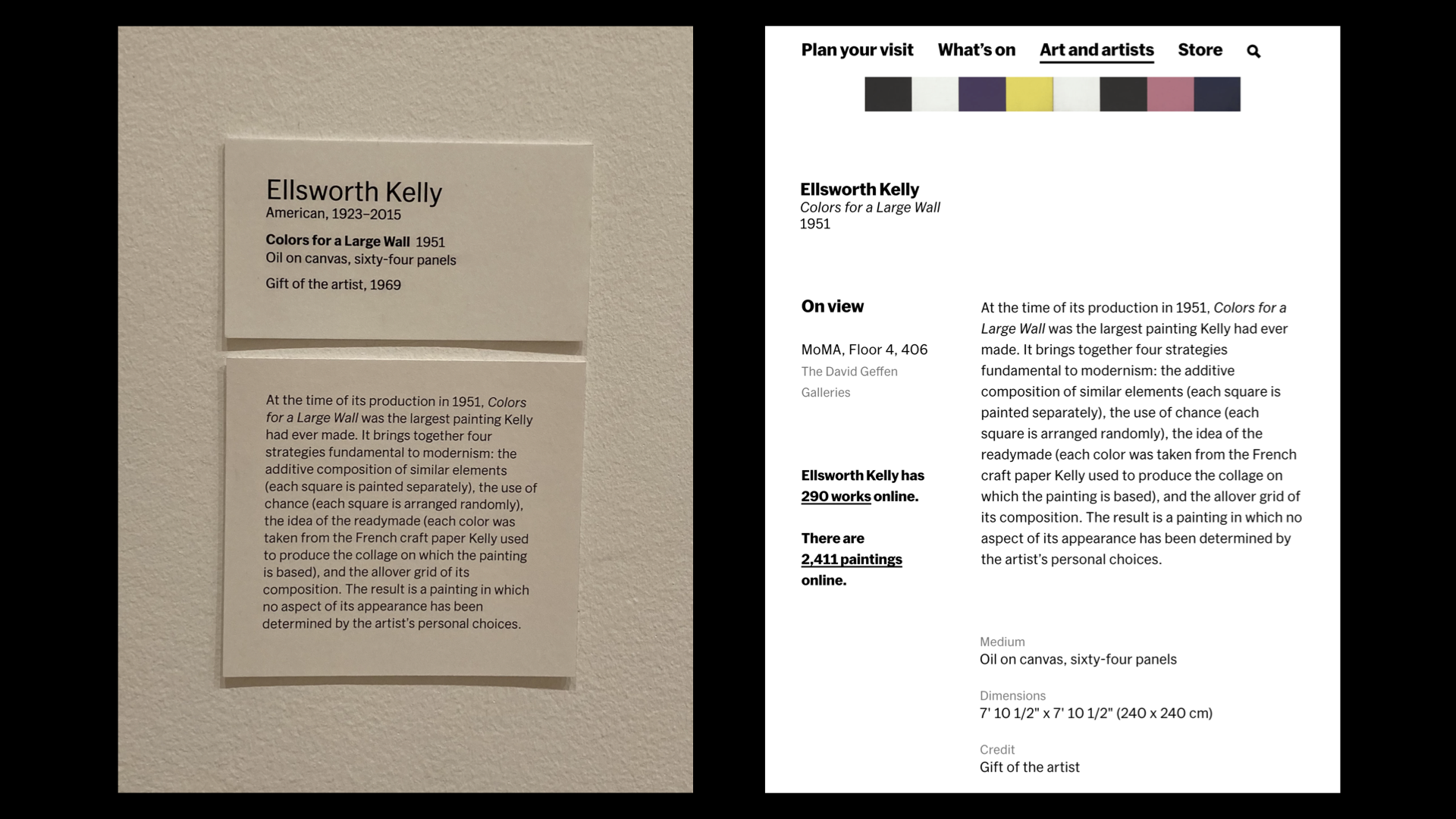
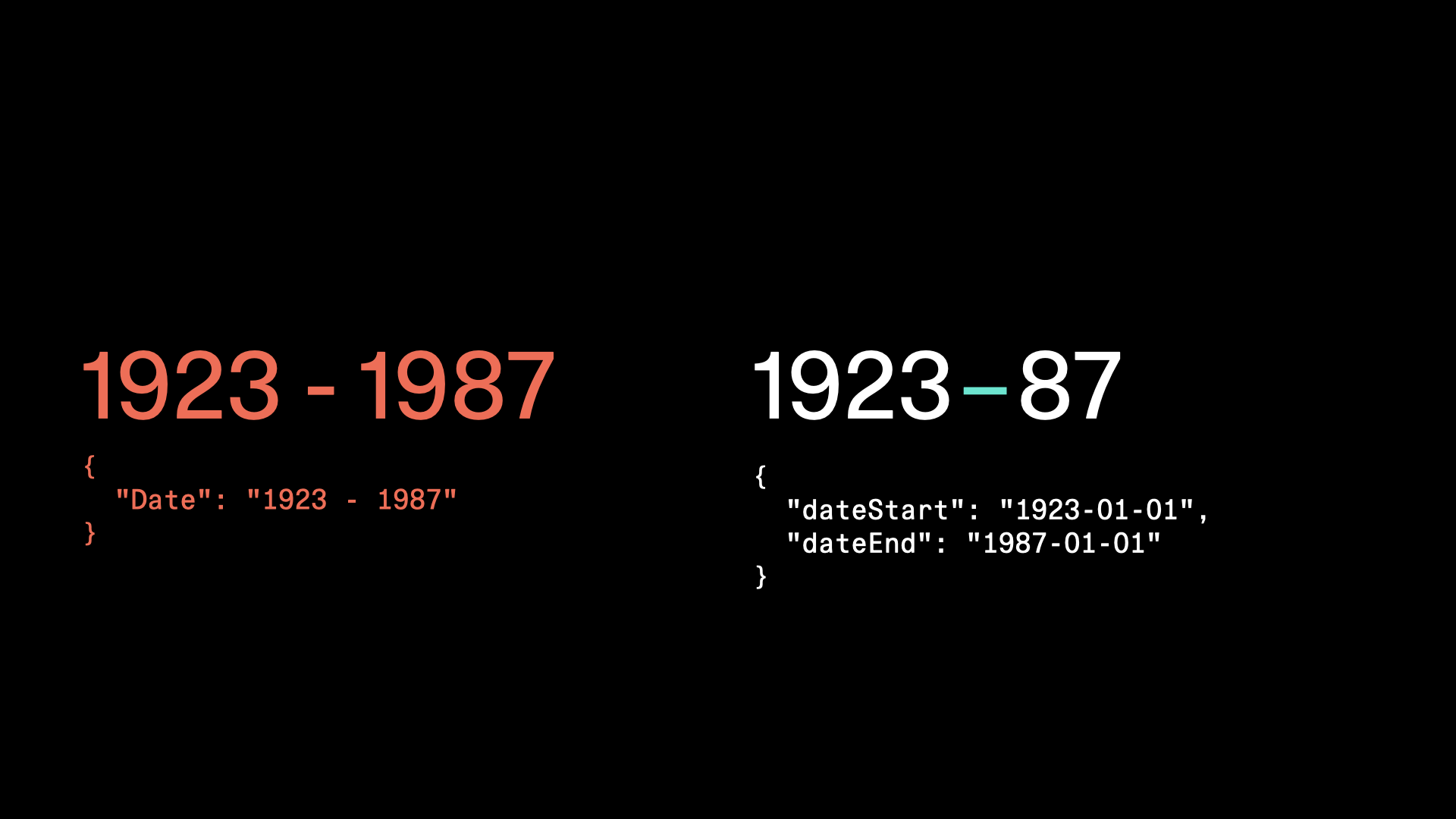
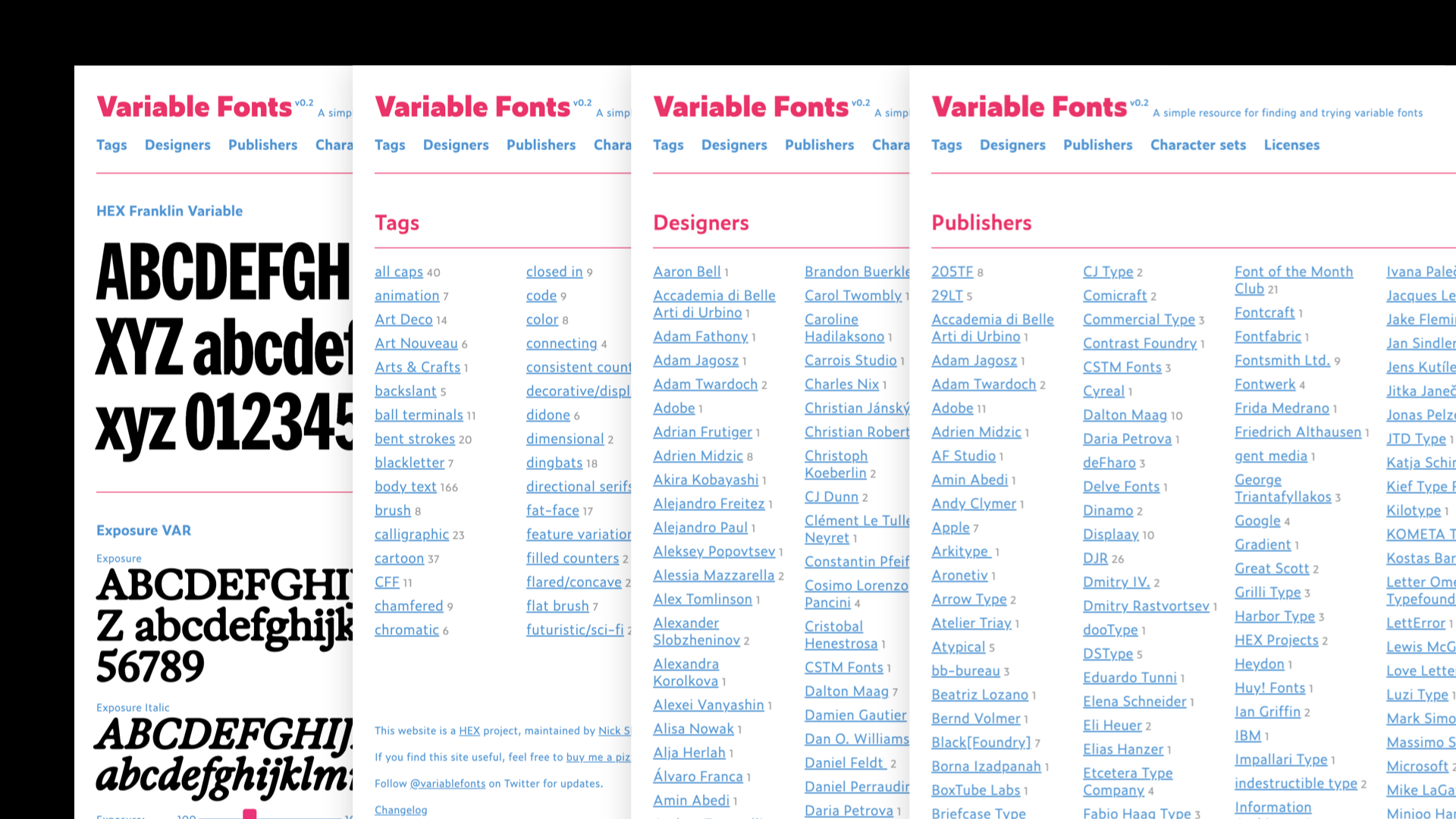
Last month, I was invited to Eric Li’s Parsons class Instructions for Use to participate in tutorials and give a talk about my tool of choice: databases. Here are a few slides for posterity.


















Thanks to Eric Li, Knut Melvær, Matthew Smith, Piper Haywood, and everyone who helped on Mastodon.